Content Specification – ZIP HTML Package
A ZIP presentation for OCE Personal has to be split into “sequences." A sequence is the minimum unit of content that can be loaded into OCE Personal. In other words, a sequence is a zip file containing HTML content that is ready to load into OCE Personal. Each sequence can be associated to a product and a key message. Sequences are then associated together to build presentations.
OCE Personal automatically tracks product and key message, feedback, and duration for each sequence and stores those in the database, where the information is available for analysis.
Sequences are .zip archive files containing the following:
-
One or more HTML files, which contain the code of the slides and refer to css and JavaScript files for styles and actions. The HTML file name must be in the XX_name.html format, where XX is the number of the slide. The name prefix of the first slide HTML file must be 01_. The slide number must be incremented by one for every next slide.
-
A jpg file for each slide representing a thumbnail view of the respective slide. The thumbnail file name must be in the XX_thumbnail.jpg format, where XX is the number of the slide. You can modify only the number of a slide in the format template. The _thumbnail.jpg part must not be modified. The thumbnail file size limit is 3050KB or 2.97MB. The optimal resolution of the jpg file is 328x232 pixels. For a different resolution, the image is fit into the slide cell using the Aspect Fill method.
-
Static resources referenced by the HTML pages, for example, css and JavaScript.
Sequences are sorted alphabetically when they're uploaded to Salesforce. Use the following template for sequence names: XX_name.zip, where XX is the number of the sequence. The name part must contain at least two characters.
The OCE Personal mobile application downloads presentations and sequences, and the remote player runs html-css-javascript code to display sequences.
-
Users can upload only sequence packages containing at least one HTML page and corresponding jpg file. A sequence must contain a file with the 01_thumbnail.jpg name.
-
File extension is case sensitive; use "zip" and "jpg" rather than "ZIP" and "JPG".
-
Thumbnail must be a jpg file; it cannot be a png or gif file.
-
A sequence (.zip file) must not be larger than 100 mb.
-
Css and JavaScript files are not required for a sequence.
-
If an HTML file in sequence has spaces in its name, this sequence is invalid.
-
Each HTML file in a multi-slide sequence should have its own thumbnail file. Validation example: 02_secondSlide.html + 02_thumbnail.jpg.
-
You can create a sequence with more than one set of HTML, css, JavaScript, and jpg files. If a sequence consists of several HTML and jpg files, those files can share one css file and one JavaScript file. You can create folders containing css and JavaScript files.
-
The slides preloading limit is 20 slides.
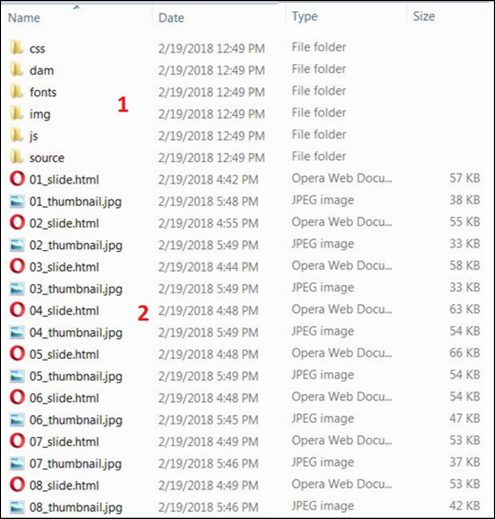
Following is an example of a multi-slide sequence.

Presentation slides and thumbnails must be at the top level with the correct naming convention (see 2).
Folders with any other resources are optional (see 1) and should exist for best practices.
You can create a presentation as one sequence with one HTML page containing several slides. Every slide is stored in a separate div block. You can add buttons with JavaScript to the player to switch between slides.
You can add video files into a content package (sequence) and refer to those files from the HTML code. Only one video per slide is supported currently. For example:
<video width="320" height="240" controls>
<source src="./assets/movie.mp4" type="video/mp4">
Your browser does not
support the video tag. </video>
The video is shown embedded into the presentation slide.
Note: Only video files of the MP4 with H.264 encoding can be played in the remote Player.
The type attribute value of the source tag depends on the video file format:
MP4: type="video/mp4"
You can also refer to external web pages from the HTML code. For example:
<a href="https://www.google.com/">Google.com</a>